Tweening
The word Inbetweening, or tweening for short, stands for the process of animating an by updating values for position, size, color, opacity, etc. inbetween frames
In games, tweens are used to smoothly transition Vectors, floats and Colors etc.
Usage#
info
The sample code can be found in the Tweening scene in Nez-Samples
Basics#
We start by including the Tweening namespace.
Tweens can be easily created via extension methods in TweenExt and ObjectExt.
Whenever a tween is created it will then be updated every frame by the TweenManager(A component that is registered by default in Nez.Core)
The following types can be tweened
- int
- float
- Color
- Vector2
- Vector3
For this example, I am using a simple square Entity.
I then create a Tween that smoothly transforms the position of this entity over a timespan of 5 seconds, using the TweenPositionTo extension method.
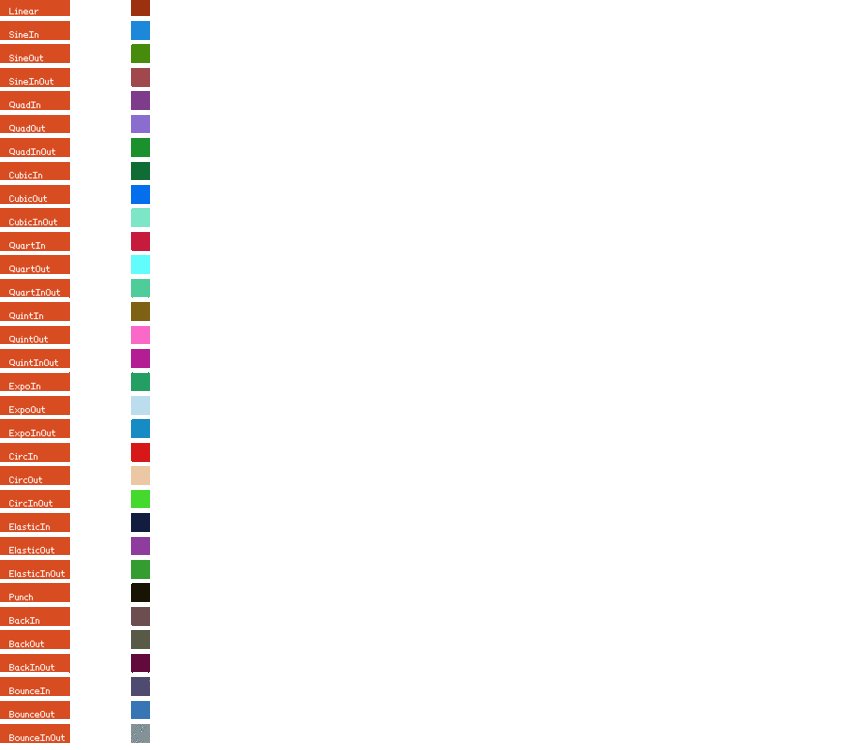
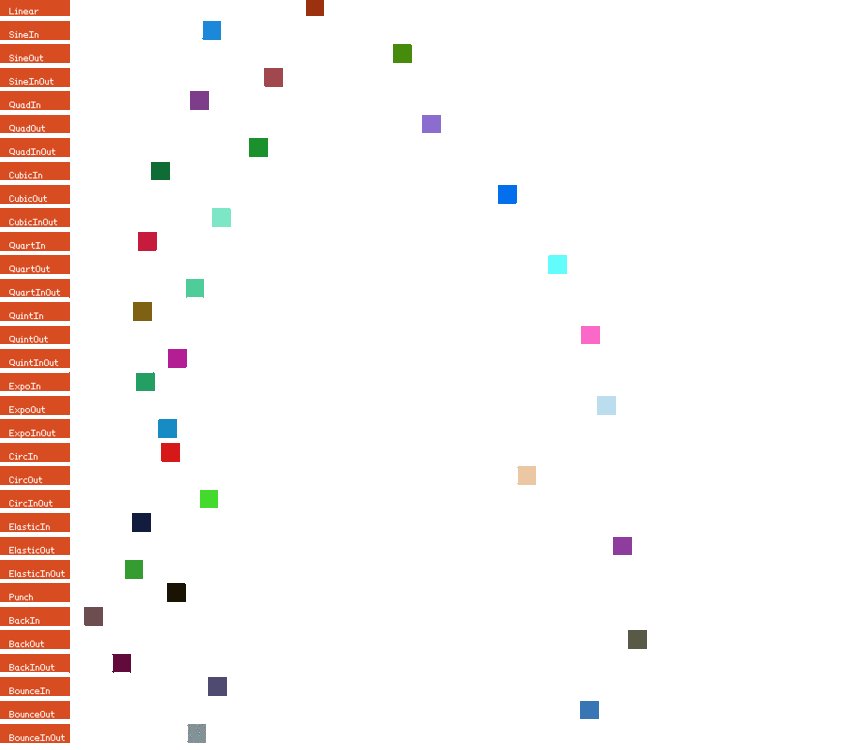
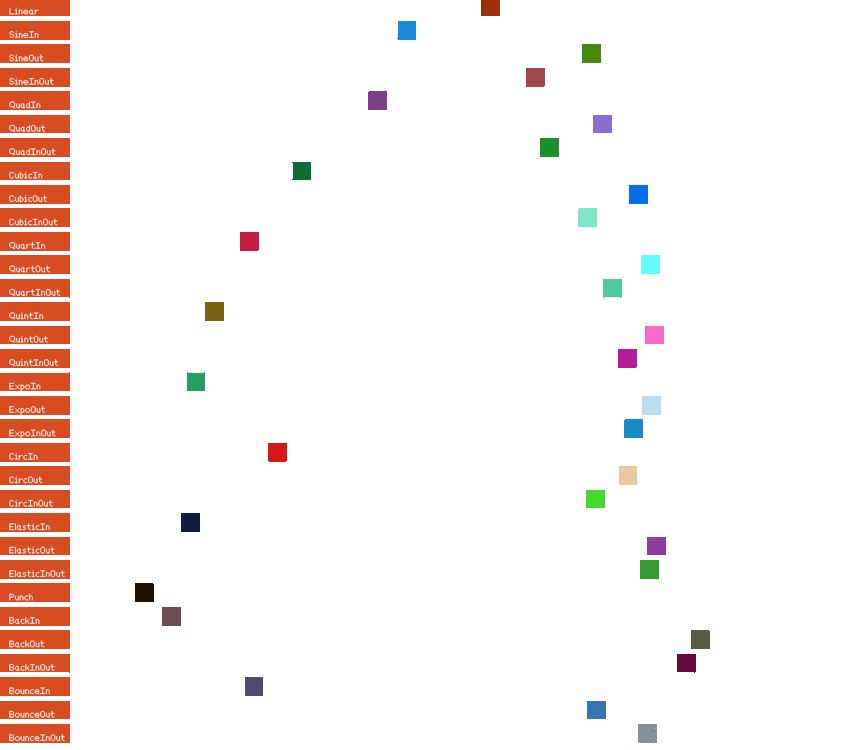
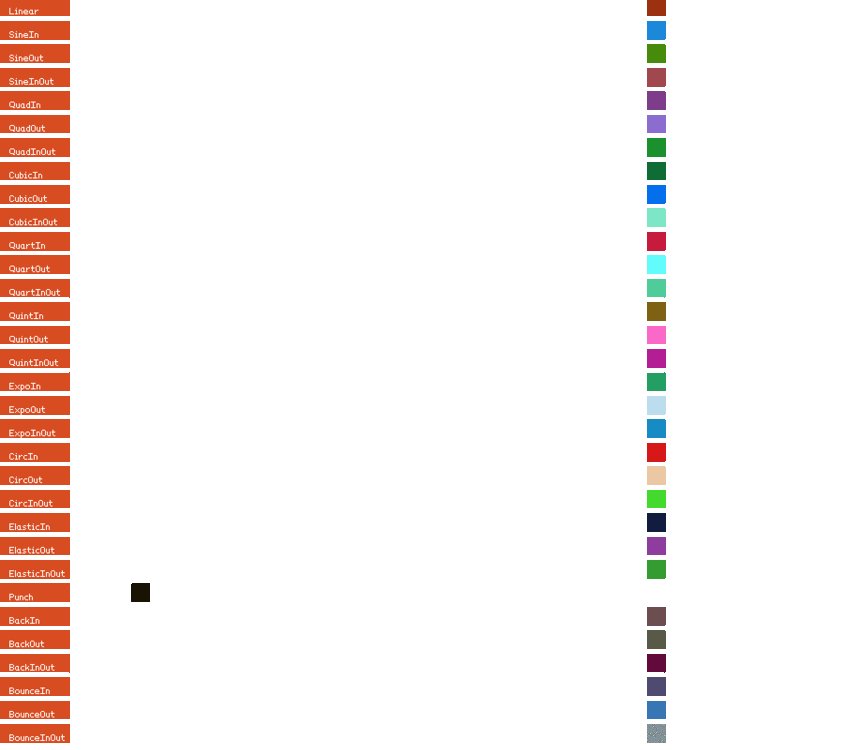
Easing types#
You may have noticed that the tweeing transition is not linear.
That's because we didn't specify the easing type.
If we don't specify the easing type (The way the value transitions), the DefaultEaseType from the TweenManager will be used. This is set to EaseType.QuartIn by default.
We can change the default easing type as follows.
We can also specify the easing type using the ITween<T>.SetEaseType Extension method
Here you can see the effect of each EaseType

Repeating loops#
You can also create repeating tweens by using the SetLoops extension method like this.
I set the loop count to -1. This makes the loop repeat infinitely.
Callback#
With the SetCompletionHandler extension method, you can register a callback that will be called when the tween finishes.
tip
For performance optimizations, you can also use the SetContext extension method. to avoid closure allocations or to retrieve tweens with a specific context in the TweenManager.
Relative target#
With the SetIsRelative extension method you can set the taget relative to the from
note
Note if you use TweenPositionTo(new Vector2(250, 100), 1f) the from is Vector2.Zero.
You can set it with the SetFrom extension method
Pausing and Resuming#
You can pause and Resume Tweens with the Resume and Pause extension methods
Delay and Duration#
You can set the delay and duration of a tween using the SetDelay and SetDuration extension methods.